Configurateur utilitaire PSA
Création, optimisation des configurateurs des véhicules utilitaires des marques Peugeot et Citroën
PSA
Client
Sketch / Zeplin / Abobe XD / JIRA
Détails
-
Avec l’adoption d’une nouvelle charte graphique pour Peugeot et Citroën, une refonte complète des sites dédiés à leurs véhicules utilitaires a été initiée. L’objectif était d’assurer une harmonisation visuelle tout en optimisant l’expérience utilisateur sur l’ensemble des interfaces digitales des deux marques.
Ce projet ne se limitait pas à une simple mise à jour esthétique ; il impliquait également une réflexion approfondie sur l’ergonomie et l’accessibilité, afin d’adapter la nouvelle identité visuelle aux usages et attentes des professionnels.
-
J’ai adapté la charte graphique initialement pensée pour l’impression aux exigences du web et du responsive design, garantissant une expérience fluide sur tous les écrans.
Pour assurer une cohérence visuelle et fonctionnelle sur l’ensemble des interfaces, j’ai développé un Kit UI centralisé, facilitant la réutilisation des composants et accélérant la production.
J’ai également mis en place des mécanismes de communication efficaces avec les équipes de Peugeot et Citroën, permettant de prendre en compte les spécificités propres à chaque marque tout en assurant une vision unifiée du projet.
Enfin, j’ai mené une recherche utilisateur approfondie pour identifier les enjeux et difficultés liés à la configuration d’un véhicule utilitaire professionnel, optimisant ainsi les parcours digitaux pour mieux répondre aux attentes des clients.
-
L’adaptation de la charte graphique et le développement du Kit UI ont généré plusieurs bénéfices :
✅ Cohérence visuelle renforcée : Grâce au Kit UI, j’ai uniformisé l’identité visuelle des deux marques tout en respectant leurs spécificités, facilitant ainsi la navigation et l’expérience utilisateur.
✅ Optimisation pour le responsive design : L’adaptation au contexte digital a permis une expérience fluide et homogène sur tous les écrans, améliorant l’accessibilité et l’engagement des utilisateurs.
✅ Amélioration de la collaboration inter-marques : Les processus de communication que j’ai mis en place ont facilité la coordination entre les équipes, accélérant la prise de décision et garantissant un alignement stratégique efficace.
✅ Gain de temps dans le processus de conception : Le Kit UI réutilisable et un workflow structuré ont réduit le temps consacré aux itérations et ajustements, accélérant ainsi le développement des interfaces.
Ces avancées ont non seulement amélioré l’expérience utilisateur, mais aussi optimisé les processus de travail, renforçant l’efficacité des équipes sur des projets multi-marques.
Méthodologie
-
J’ai mis en place des sondages ainsi que des études qualitatives et quantitatives afin de mieux comprendre les attentes et comportements des utilisateurs. En étroite collaboration avec les équipes métiers, j’ai animé des ateliers de co-création visant à définir et affiner les parcours utilisateurs en fonction des besoins spécifiques de chaque métier. Ce processus nous a permis de travailler ensemble pour garantir que les parcours répondent aux attentes des utilisateurs finaux tout en intégrant les contraintes métiers. Cette collaboration a favorisé une approche alignée entre les parties prenantes et facilité l’intégration des exigences métiers dans la conception.
Sur la base des insights recueillis, j’ai conçu des parcours utilisateurs détaillés et élaboré des wireframes mid-fidelity, assurant une structuration optimale des interfaces. Pour valider ces concepts, j’ai mené des tests utilisateurs, permettant d’identifier les points de friction et d’optimiser l’expérience globale.
Enfin, j’ai réalisé des prototypes interactifs sur Adobe XD et InVision, facilitant la simulation des interactions et l’ajustement des interfaces avant leur implémentation.
-
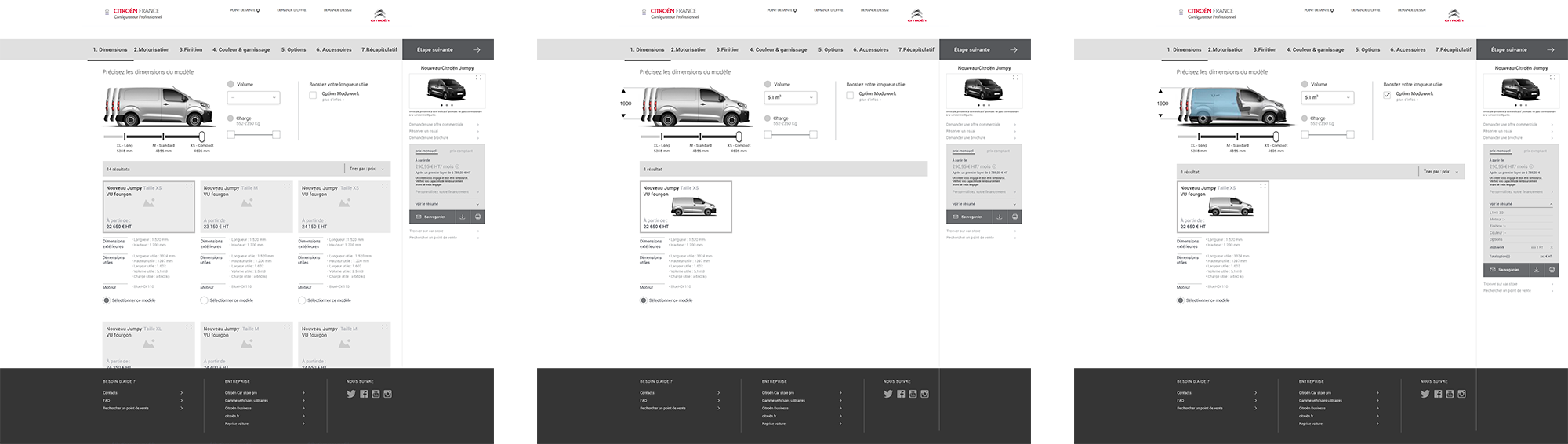
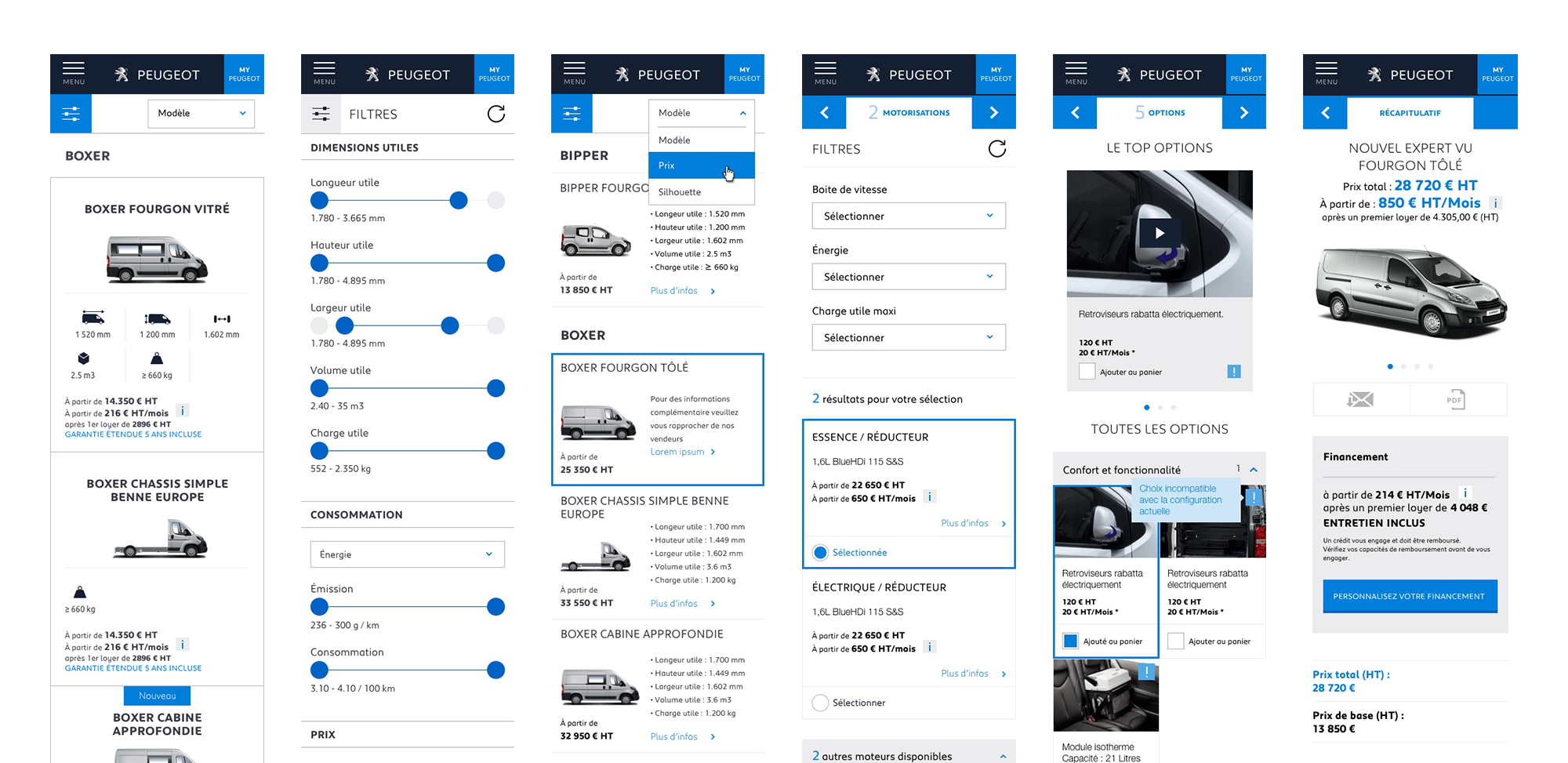
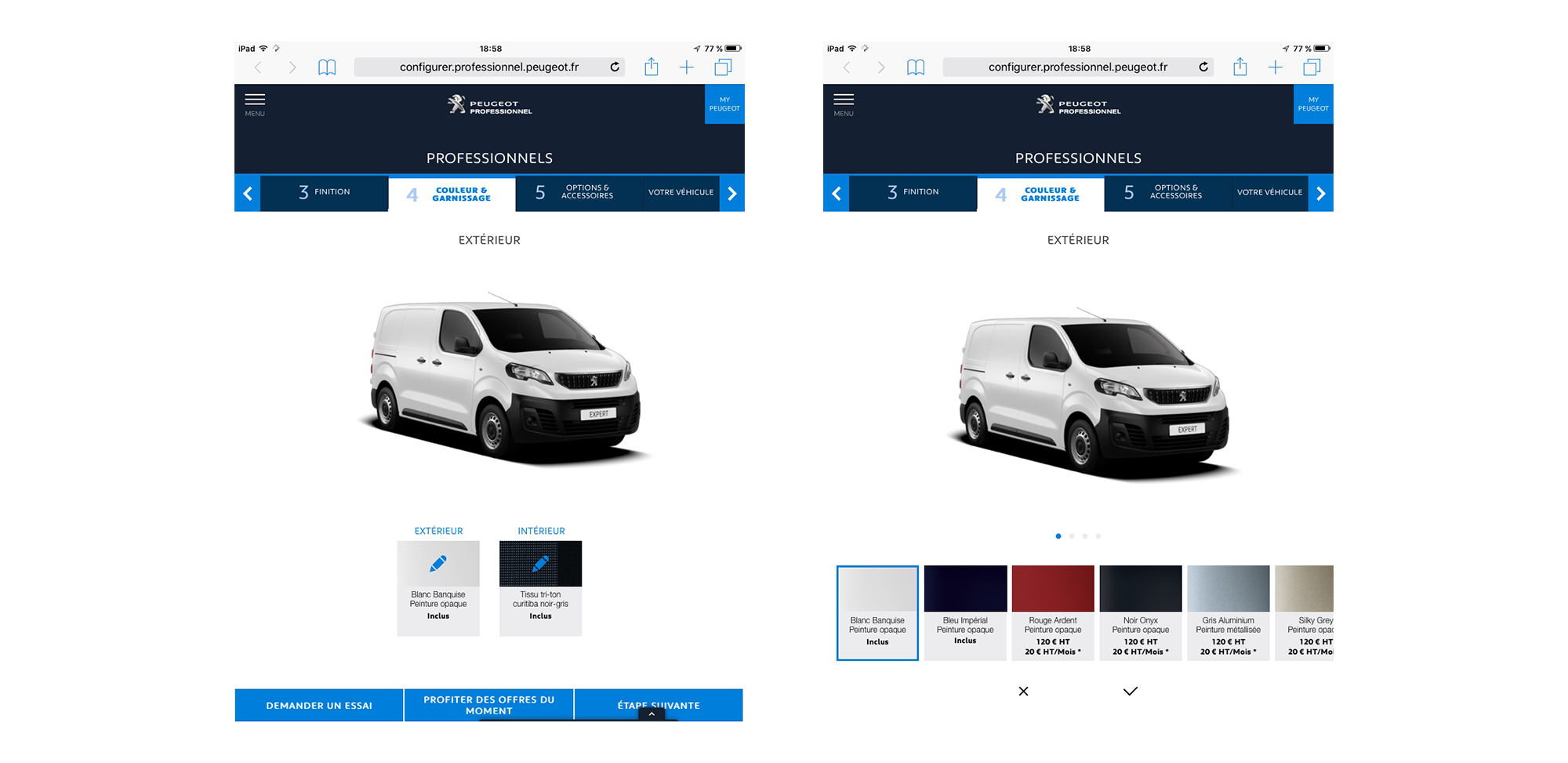
Dans le cadre de la refonte des interfaces, j'ai conçu des écrans responsives adaptés à tous les types d’appareils, garantissant une expérience fluide quel que soit le support utilisé. Chaque écran a été conçu en intégrant tous les cas d’usage possibles, y compris les cas d'erreur, les conditions spécifiques et les scénarios alternatifs, afin d’assurer une expérience utilisateur cohérente et sans accroc.
J'ai également travaillé sur la création de nouvelles fonctionnalités pour améliorer l’interactivité et l’utilité des interfaces, en tenant compte des besoins métiers et des retours des utilisateurs. Ces ajouts ont été intégrés de manière transparente et intuitive pour optimiser l’expérience globale.
En parallèle, afin de respecter les normes en vigueur, j’ai veillé à ce que toutes les interfaces soient conformes aux normes d’accessibilité RGAA. Cela a permis d’offrir une accessibilité maximale pour tous les utilisateurs, y compris ceux en situation de handicap.
Pour garantir la cohérence visuelle et fonctionnelle, j’ai conçu un Kit UI spécifique pour les deux marques, permettant de maintenir une uniformité graphique sur l'ensemble des interfaces tout en respectant les particularités de chaque identité. Ce kit a facilité l’implémentation et la gestion des composants à travers différents projets et équipes.
Conception
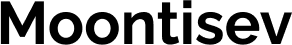
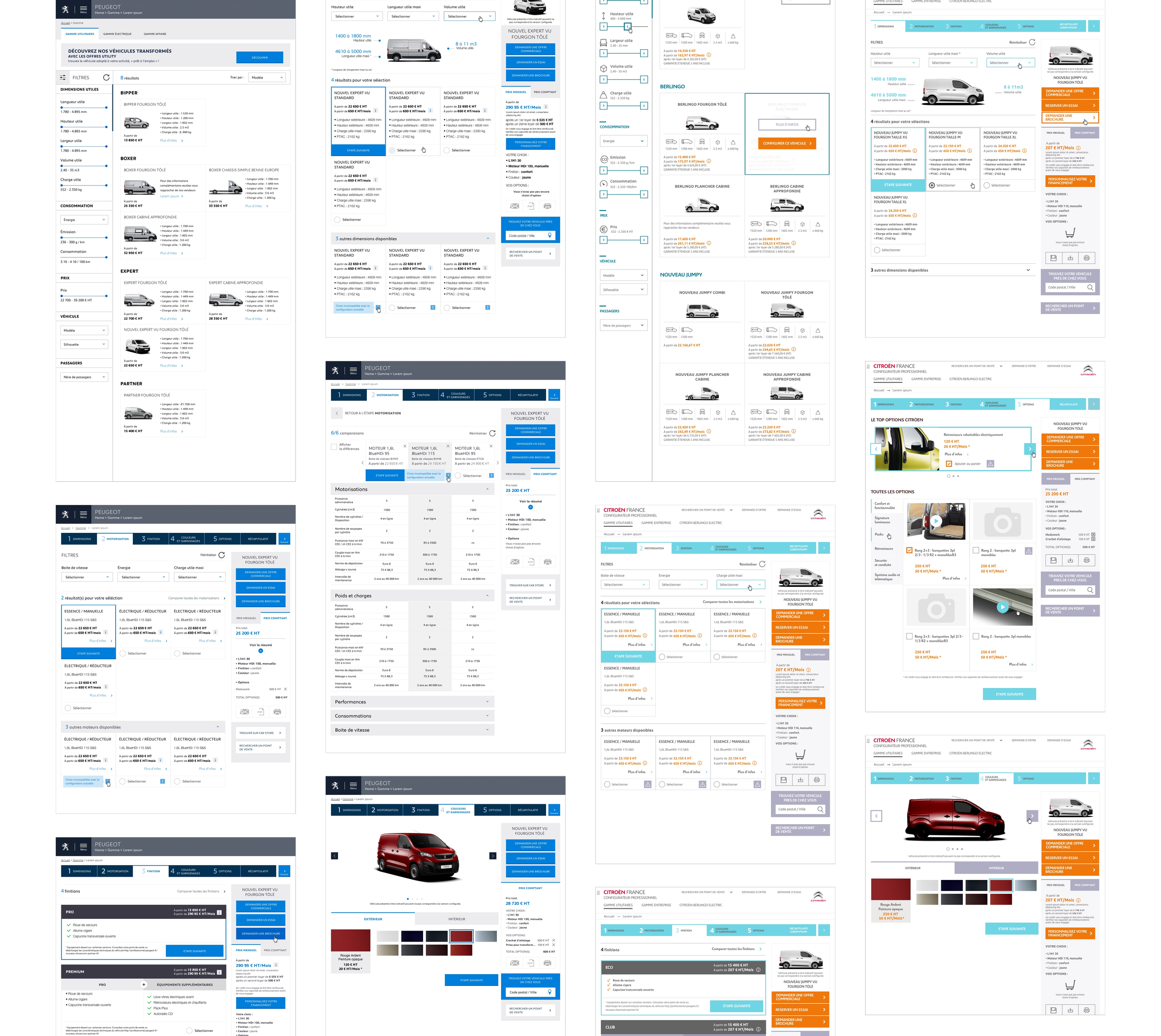
Processus de création des wireframes
J'ai conçu les parcours utilisateurs en me basant sur la méthodologie des jobs to be done, afin de répondre spécifiquement aux besoins des utilisateurs à chaque étape de leur interaction avec le produit.
Ensuite, j'ai réalisé des wireframes mid-fidelity, en me concentrant sur la structure des interfaces, l'ergonomie et la hiérarchie de l'information, tout en évitant les détails graphiques pour privilégier les fonctionnalités.
Enfin, j'ai développé des prototypes simples, permettant de tester les nouvelles interfaces, d’évaluer leur efficacité et d'ajuster les parcours en fonction des retours utilisateurs.
Ce wireframe représente la première étape de configuration du véhicule sélectionné par l'utilisateur. Avant l'ajout au panier, sept étapes sont nécessaires pour configurer le véhicule. L'enjeu consiste à rendre toutes les informations et options disponibles lisibles et compréhensibles, tout en offrant une interface utilisateur à la fois attrayante et interactive.