Refonte de l’application Bonjour RATP, principal opérateur de transports publics d’iles de France
Application Bonjour RATP
Client
RATP
Figma / Sketch / Zeplin / Abstract / JIRA / Design system / Design Ops
Détails
-
Suite au changement d'agence en charge de l’application BtoC Bonjour RATP, nous avons initié une refonte complète accompagnée d'une réorganisation des processus au sein de l'équipe créer en interne. Cela a inclus la migration vers de nouveaux logiciels, l'établissement de flux de travail efficaces et l'organisation de sessions de design sprint pour encourager l'innovation et permettre une itération rapide.
Bonjour RATP c’est : 3 millions d’utilisateurs par mois, chaque utilisateur réalise 5 sessions en moyenne par semaine
-
Amélioration de l'expérience utilisateur
Pour améliorer l'application, nous avons mené des tests utilisateurs afin d'identifier les axes d'amélioration du parcours général. Parallèlement, nous avons initié une réorganisation des processus de travail au sein de l'équipe de création, ainsi que parmi les autres métiers impliqués dans le développement, tels que les Product Owners, les Business Analysts et les développeurs.
Mise en place d’une nouvelle organisation
Cette réorganisation visait à optimiser la collaboration et la communication entre les différents acteurs. De plus, des flux de travail ont été établis pour couvrir tous les cas et conditions possibles, garantissant ainsi une meilleure gestion de l'ensemble des scénarios d'utilisation de l'application.
Augmentation des notes sur les stores
Afin entre autre d’améliorer son référencement et d’augmenter le taux de téléchargement.
-
Les initiatives mises en place pour améliorer l'expérience utilisateur ont conduit à des résultats marquants, notamment grâce à la réorganisation des processus :
Amélioration de la collaboration inter-équipes : La réorganisation a favorisé une synergie accrue entre l'équipe de création et les autres métiers, tels que les Product Owners, Business Analysts et développeurs. Cette collaboration renforcée a permis un partage d'informations plus efficace et une prise de décision rapide.
Fluidité des flux de travail : Les nouveaux flux de travail, mis en place suite à la réorganisation, ont assuré une couverture exhaustive de tous les cas d'utilisation. Cela a garanti une gestion rigoureuse et cohérente de chaque scénario d'application.
Réactivité accrue : Cette réorganisation a permis une adaptation rapide aux retours des utilisateurs, rendant le processus d'amélioration continue plus agile et efficace.
Identification claire des points d'amélioration : Les tests utilisateurs ont révélé des axes critiques à optimiser, que nous avons pu traiter rapidement grâce à une communication fluide et une meilleure collaboration.
Ces résultats ont non seulement enrichi l'expérience utilisateur, mais ont également consolidé notre capacité à innover et à réagir aux besoins changeants des utilisateurs de l'application.
Méthodologie
-
Notre première étape a été de reconstituer le puzzle complexe qu'était l'application Bonjour RATP. Progressivement, nous avons commencé à regrouper des écrans liés aux mêmes flux d'utilisateurs et à les organiser dans des fichiers, créant ainsi une nouvelle base solide pour notre futur travail de conception.
Comment ?
En divisant
Réorganisation des fichiers non pas par sprint, équipes mais par fonctionnalités. Nous ne voulions pas également de dossier trop lourds et complexes.
A découvrir plus bas dans l'écran un vidéo tournée par mes anciens collègues expliquant cette démarche plus en détails.
-
Mise en place et animation de plusieurs tests utilisateurs
Mise en place de sondages, d’études quantitatives et qualitatives
Création de parcours utilisateurs, mise en place de userflows
Réalisation de wireframes (Mid-FI)
Guerilla testing régulier
-
Nettoyage des fichiers existants
Migration sur logiciel Figma
Rassembler/centraliser les "bons écrans" sur un fichier "Single Source of Truth"
Mise en place de flows afin de faciliter la navigation au sein du fichier pour l'equipe design mais également pour les autres parties prenante en mode lecteur
Inclure tous les CAS (cas erreur, conditions...)
Mettre en place un system de d'archivage afin de permettre au produit d'évolué de facon continu sans créer de désordre dans l'organisation des livrables
Création de nouvelles fonctionnalités
Mise en conformité avec les normes d’accessibilité RGAA
Amélioration continue du Design System
Organisation/Ops
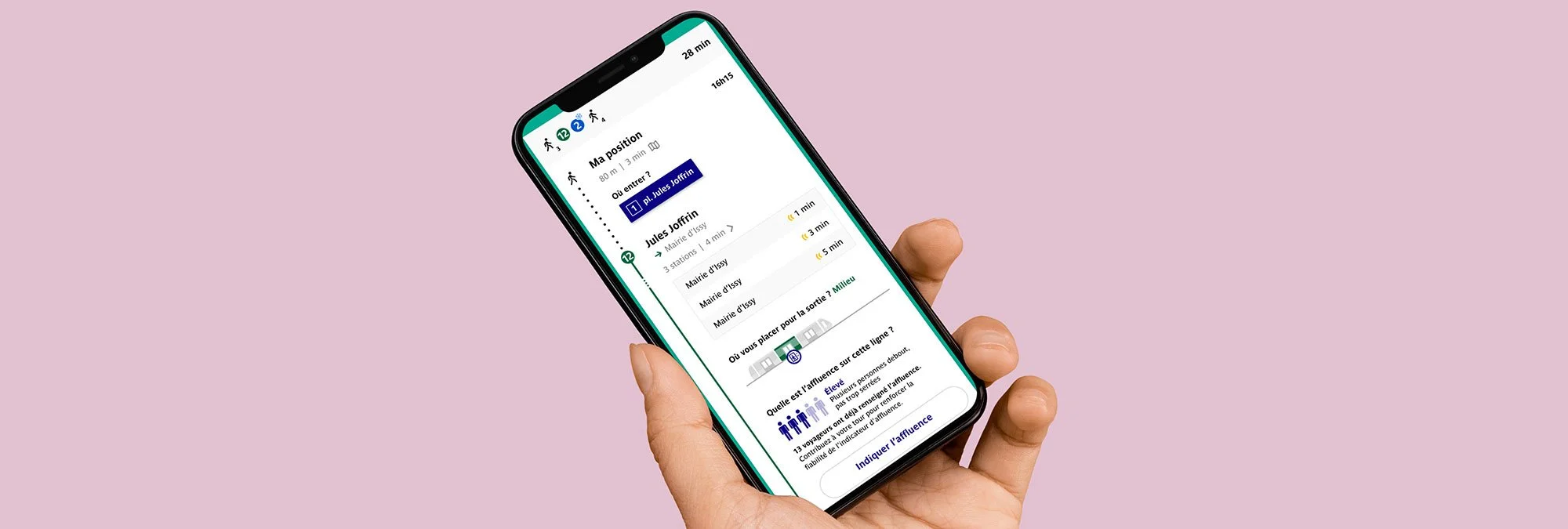
Du cauchemar à la beauté organisationnelle : Une plongée dans la structure de fichiers centrée sur l’User Flow de Bonjour RATP
UX
Userflows
Nous avons listé tous les flux que les utilisateurs peuvent rencontrer dans chaque section de navigation. Cela nécessite de considérer l’enchaînement des différents écrans auxquels ils auront accès. Par ailleurs, structurer les écrans en flux aide les concepteurs à communiquer leur travail de manière claire et complète avec les chefs de produit, les développeurs et les autres parties prenantes.